
はてなブログが数年前に正式リリースされた時に、はてなダイアリーから乗り換えなかったのには理由があって、
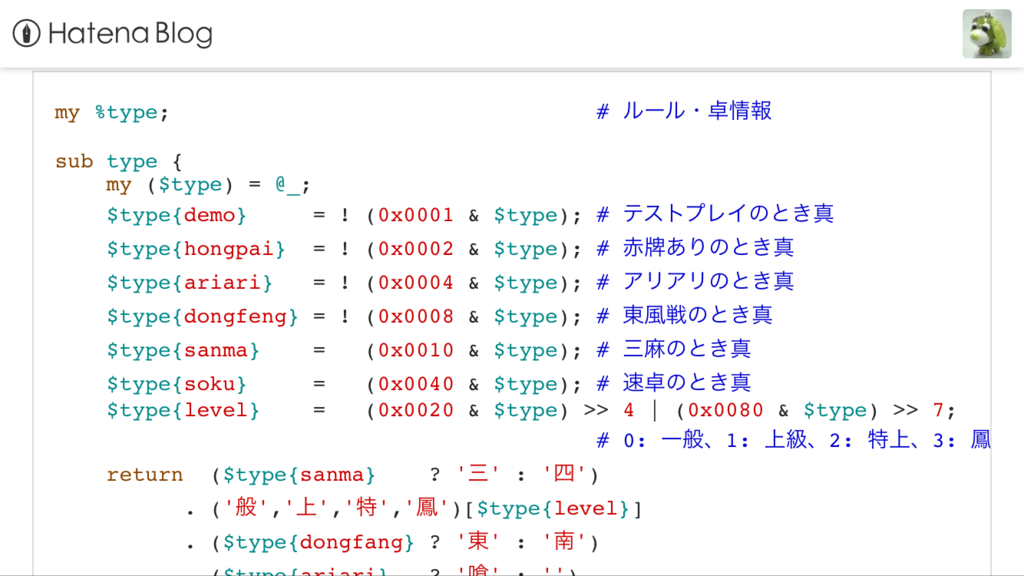
のが気に入らなかったから。特にソースコードの引用は上の画面のようなありさまで、はっきり言って読めたもんじゃない。

今回、はてなダイアリーのサービス終了により、はてなブログに移行せざるを得なくなったのだが、ソースコードの見にくさだけは我慢がならない。CSSを修正して右の画面のような表示にしたいのだが、はてなからアナウンスされているカスタマイズの方法は「レスポンシブデザイン」に対応したCSSを書くこと。これは「スマホ専用のCSSを適用する機能はないので1つのCSSで工夫して書いてください」と言っているに過ぎない。私もレスポンシブデザインに対応したCSSを書いて修正したのだが、はっきり言ってかなり手間がかかる。
なんとか簡単に「微調整」できる方法はないかと探していたのだが…… ありました!

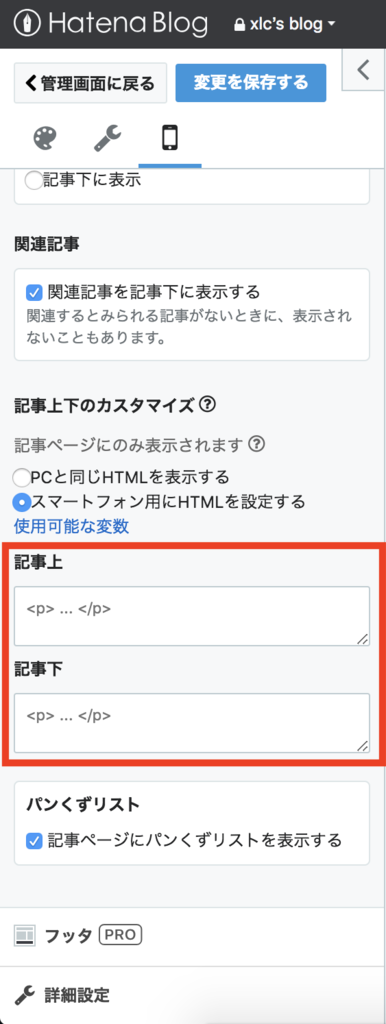
「管理画面」→「デザイン」→「スマートフォン」タブ→「記事」→「記事上下のカスタマイズ」で「スマートフォン用にHTMLを設定する」を選択し、記事上、記事下いずれかに style要素を使ってCSSを埋め込めばよい*2。
私が埋め込んだHTML(およびCSS)は以下の通り。
<style> .entry-content pre { line-height: normal; white-space: pre; word-break: normal; word-wrap: normal; } pre.code { font-family: Courier, monospace; font-size: 14px; } .synComment { color: #00c; } .synStatement { color: #840; } .synIdentifier { color: #088; } .synType { color: #080; } .synConstant { color: #c00; } .synPreProc { color: #c0c; } .synSpecial { color: #c0c; } </style>
このCSSは、
をしています。