
電脳麻将 を ver.1.2.0 にバージョンアップしました。
今回の修正はツール類の改善のみです。
- 自動対戦のページに以下の機能を追加
- 牌譜ダウンロード
- 手牌表示
- ツモ切り表示
- 牌譜ビューアがURLフラグメント*1を表示するようにした
- 牌理のページでURLフラグメントで牌姿を指定できるようにした
- 和了点計算のページでURLフラグメントで入力を指定できるようにした
- Home と GitHub へのリンクを追加
*1:URLの#よりあとの部分

中国で生活し日々QR決済を利用しているのですが、日本での報道やSNSでの反応を見る限り、日本ではQR決済が正しく理解されていないと感じます。おかしいと思うたびに はてブやTwitterで訂正を試みていたのですが、きりがないので1つ文章を書いてみることにしました。
最初にお断りしておきますが、私はQR決済関連のシステム構築経験がある訳でも内部事情に通じている訳でもありません。中国在住の1利用者の立場で推測も交えて書いています。もし私の理解が誤っている部分がありましたらご指摘いただければ幸いです。
中国で普及しているQR決済方法はAlipay(支付宝)とWeChat Pay(微信支付)ですが、私が使ったことがあるのはWeChat Payだけですので、特に断らない限り以下はWeChat Payに限った話になります。
続きを読む電脳麻将 の 何切る解答機 で 麻雀 定石「何切る」301選 を解いてみた。
全301問中解答が一致したのは209問。正答率は69%。不一致の92問について検討し、可能であれば思考アルゴリズムの改善に役立てたいと思う。
打牌選択アルゴリズムは 麻雀の打牌選択アルゴリズム(4) - koba::blog 〜 麻雀の打牌選択アルゴリズム(9) - koba::blog で説明しているが、ここでもう一度おさらいしておく。
続きを読むフロントエンド開発の環境構築 - koba::blog で開発環境を構築した当時は webpack3 が最新だったのですが、その後 webpack4 が出ているのでアップグレードしました。
続きを読むHTML4の頃に dl要素に compact なる属性があり、それを指定すると

はてなブログが数年前に正式リリースされた時に、はてなダイアリーから乗り換えなかったのには理由があって、
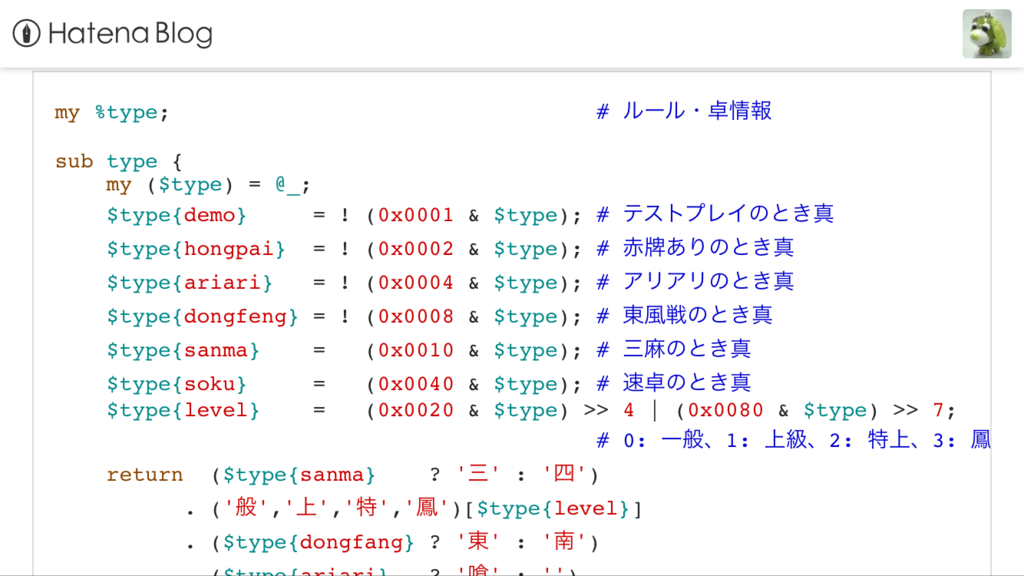
のが気に入らなかったから。特にソースコードの引用は上の画面のようなありさまで、はっきり言って読めたもんじゃない。

今回、はてなダイアリーのサービス終了により、はてなブログに移行せざるを得なくなったのだが、ソースコードの見にくさだけは我慢がならない。CSSを修正して右の画面のような表示にしたいのだが、はてなからアナウンスされているカスタマイズの方法は「レスポンシブデザイン」に対応したCSSを書くこと。これは「スマホ専用のCSSを適用する機能はないので1つのCSSで工夫して書いてください」と言っているに過ぎない。私もレスポンシブデザインに対応したCSSを書いて修正したのだが、はっきり言ってかなり手間がかかる。
なんとか簡単に「微調整」できる方法はないかと探していたのだが…… ありました!
*1:これがないと後から記事を引用した時に手動で逆リンクを追加しないといけない